経緯

本日投稿した江ノ電の記事では、今までとはちょっと趣向を変えて、編成や行先に関する情報を表にまとめてみました。
が、画像と表の間隔が開きすぎているのが気になります。表の下にも同じくらいの余白があるので、どの表がどの画像に対応しているのか分かりにくい。
これを何とかしようといろいろ調べた結果、はてな記法のうち「pタグ停止記法」を使う方法に落ち着きました。
原因
はてなブログでは、はてな記法で画像を挿入した場合*1、画像がpタグの中に入れられる仕様になっているようです。
当ブログでは記事中のpタグに一律で上下の余白を設定していたため、それが画像にも適用されてしまうという状態でした。
解決方法
pタグ停止記法を使用します。この記法で括った範囲内にはpタグが自動生成されなくなる仕様のようです。
ヘルプページには
pタグ停止記法 >< ~~ ><https://help.hatenablog.com/entry/text-hatena-list より
としか書かれていないのですが、HTMLタグを組み合わせないと使えないようです。

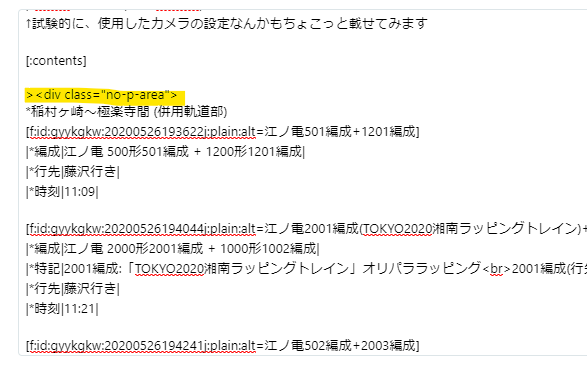
記事中の広い範囲を囲いたかったので、divタグを組み合わせることにしました。
><div class="no-p-area"> </div><
「no-p-area」というクラス名を付けていますが、これはCSSカスタマイズで「no-p-area」の中にあるtableタグの下に余白を追加するためです。

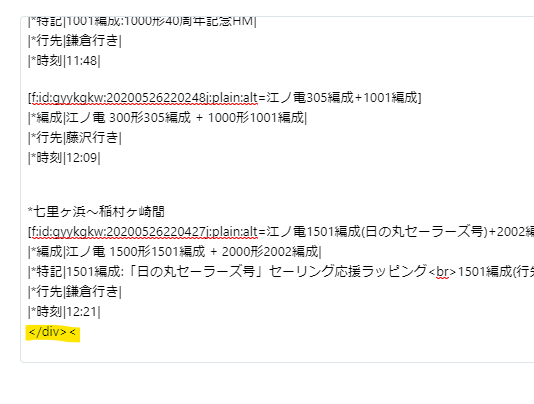
閉じタグはこのように記述します。
これで画像・表を掲載している範囲内にはpタグが自動生成されないようになりました。
CSS変更
前述のとおり、「no-p-area」というクラス名を付けたdivタグに対して下記の指定を追加しました。
.no-p-area table { margin-bottom: 50px; } .no-p-area p { margin-top: -45px; margin-bottom: 50px; }

pタグへの指定があるのは、上記画像のように時々表の下に一文付け足したくなることがあるからです。
自動生成を止めているため、一文付け足したい箇所にはpタグを手動追加しています。
おわり

おわりです。
*1:他の編集モードでは確認していません